yes tumblr is full of people with 6 genders and all that crazy crap but it's also a good platform for sharing gifs
I found a decent way to get solid colors to come out better, something i was trying to figure out earlier this page.
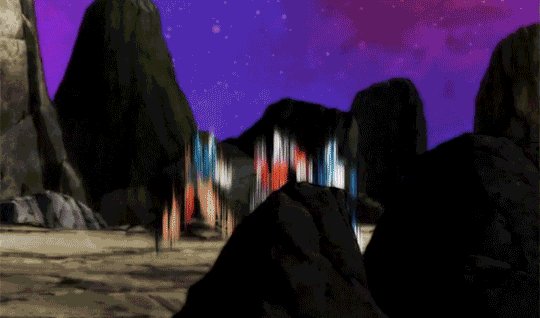
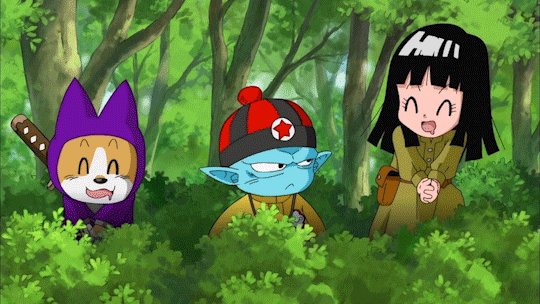
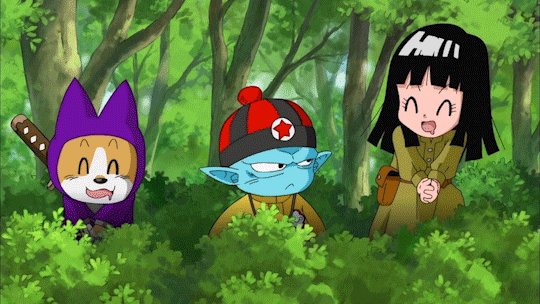
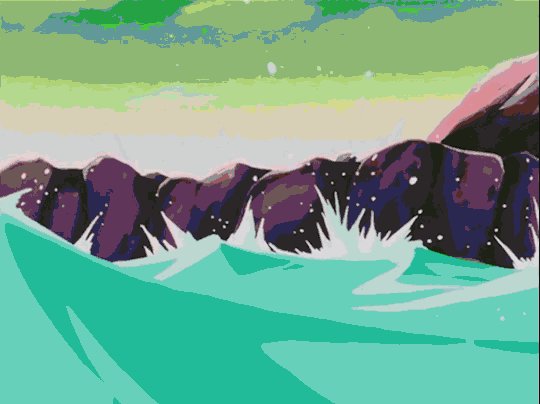
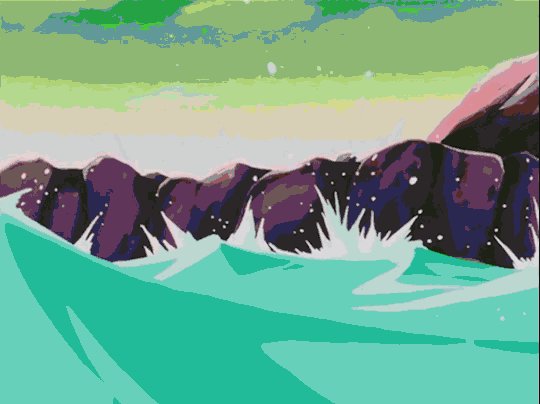
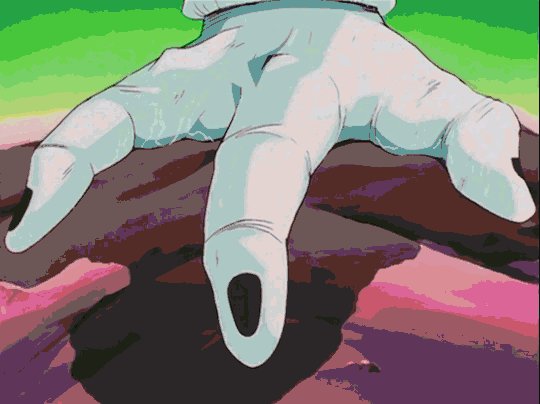
Before

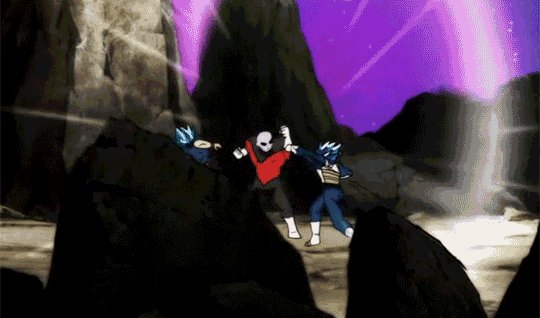
After

It takes some manual work to modify the palette but it's not that hard. I can sort the palette by popularity, delete the least used colors, and eyedropper some solid colored areas from the source video.

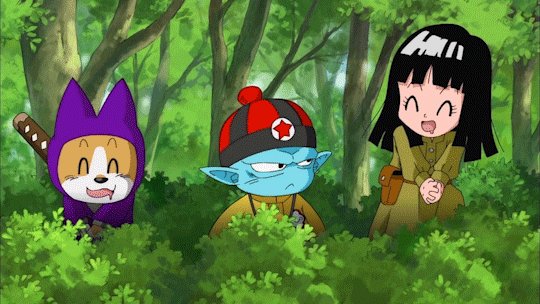
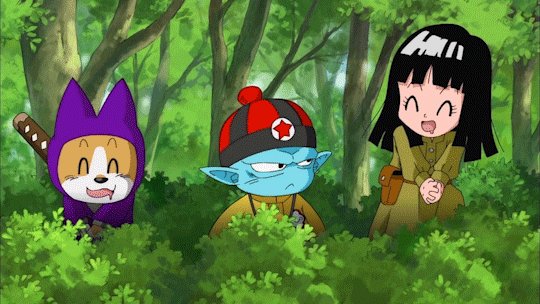
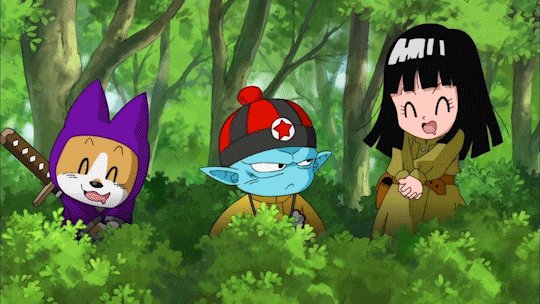
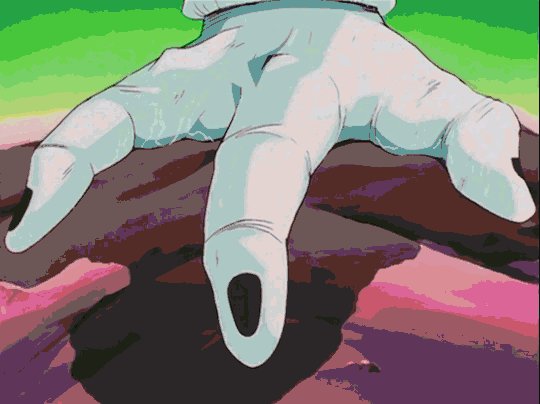
Before

After

It takes some manual work to modify the palette but it's not that hard. I can sort the palette by popularity, delete the least used colors, and eyedropper some solid colored areas from the source video.

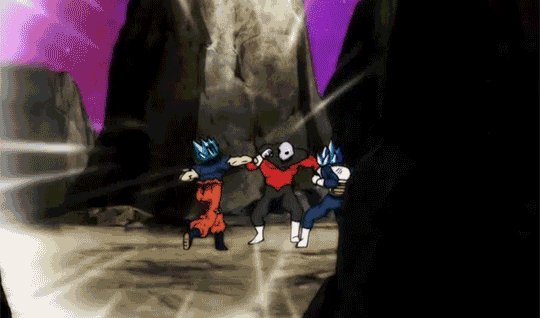
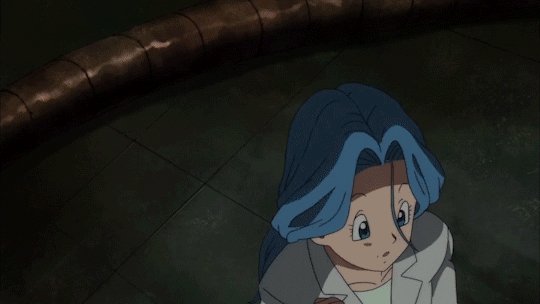
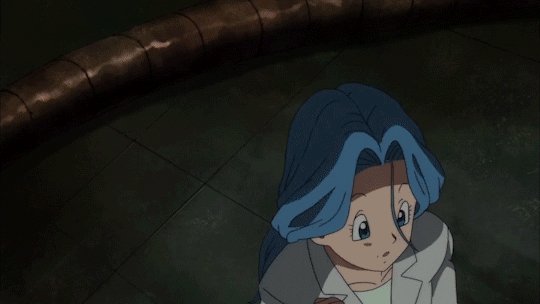
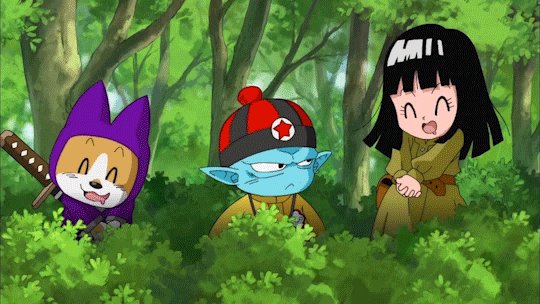
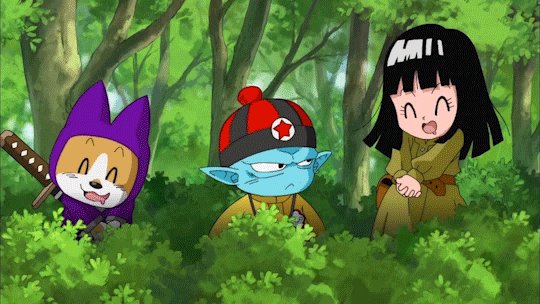
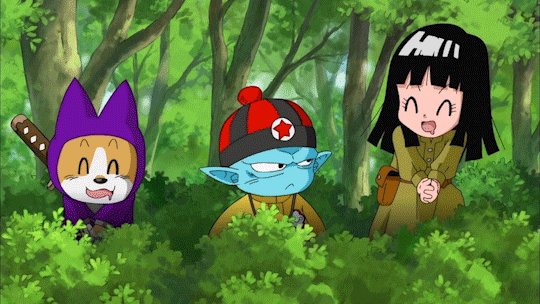
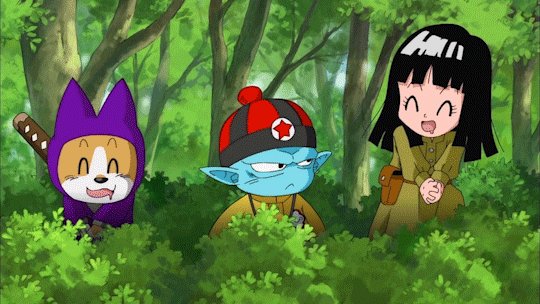
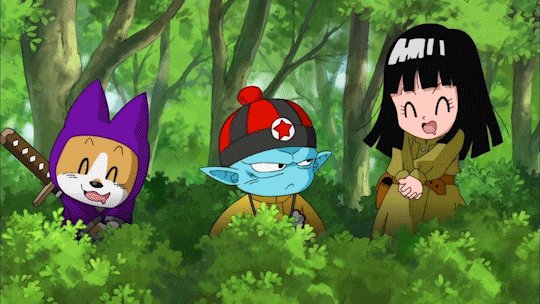
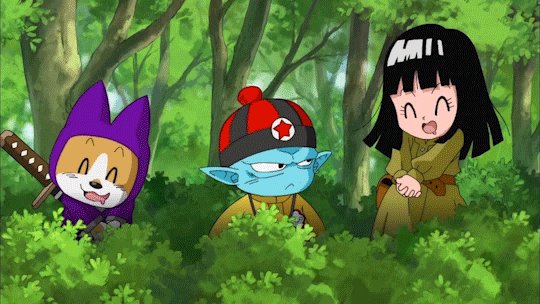
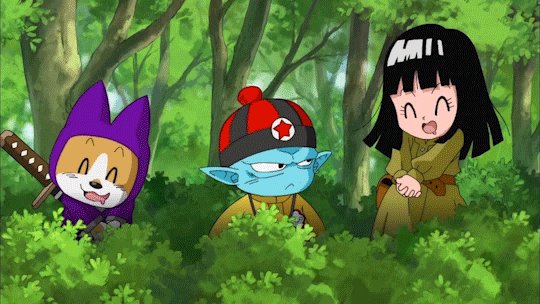
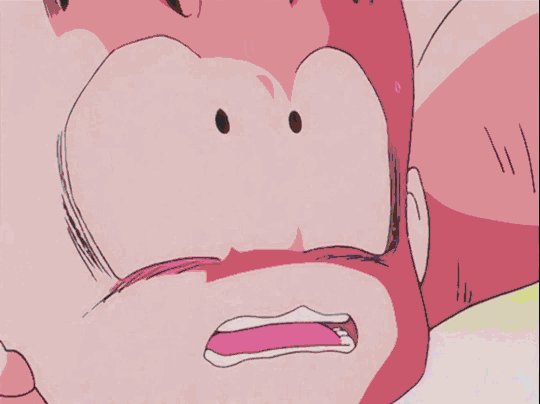
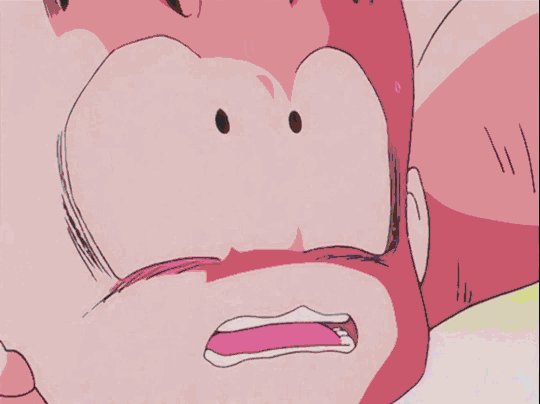
I could really use some help from someone who knows how to make gifs. Here's the most recent one I made.

The people in the foreground look much too grainy because the color palette does not have enough shades of colors to pick from. Most of the 256-color palette is different shades of green, since Photoshop's "Adaptive" color table selection is mostly selecting colors that appear in the background. Here is the table Photoshop created.

I don't need that many shades of green. I'd rather have fewer shades of green and increased dithering in the background in order to make the foreground characters look better. I've spent hours and haven't found a way to do this. If it requires using a different tool instead of Photoshop, I'll do that.
Can anyone help me out here?

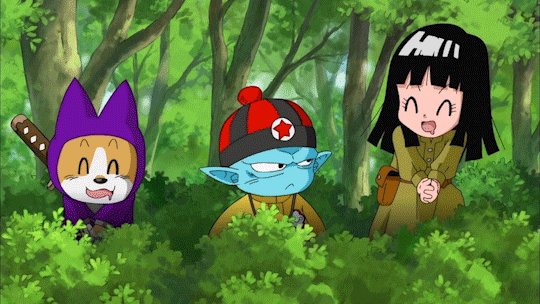
The people in the foreground look much too grainy because the color palette does not have enough shades of colors to pick from. Most of the 256-color palette is different shades of green, since Photoshop's "Adaptive" color table selection is mostly selecting colors that appear in the background. Here is the table Photoshop created.

I don't need that many shades of green. I'd rather have fewer shades of green and increased dithering in the background in order to make the foreground characters look better. I've spent hours and haven't found a way to do this. If it requires using a different tool instead of Photoshop, I'll do that.
Can anyone help me out here?
I could really use some help from someone who knows how to make gifs. Here's the most recent one I made.

The people in the foreground look much too grainy because the color palette does not have enough shades of colors to pick from. Most of the 256-color palette is different shades of green, since Photoshop's "Adaptive" color table selection is mostly selecting colors that appear in the background. Here is the table Photoshop created.

I don't need that many shades of green. I'd rather have fewer shades of green and increased dithering in the background in order to make the foreground characters look better. I've spent hours and haven't found a way to do this. If it requires using a different tool instead of Photoshop, I'll do that.
Can anyone help me out here?

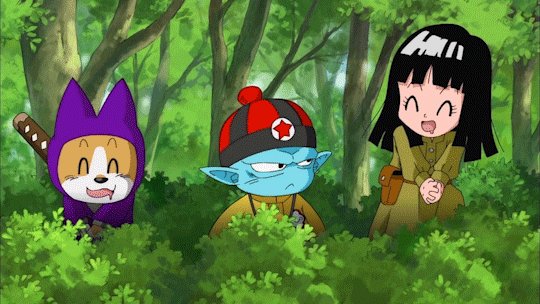
The people in the foreground look much too grainy because the color palette does not have enough shades of colors to pick from. Most of the 256-color palette is different shades of green, since Photoshop's "Adaptive" color table selection is mostly selecting colors that appear in the background. Here is the table Photoshop created.

I don't need that many shades of green. I'd rather have fewer shades of green and increased dithering in the background in order to make the foreground characters look better. I've spent hours and haven't found a way to do this. If it requires using a different tool instead of Photoshop, I'll do that.
Can anyone help me out here?
I'm always looking for ways to better optimize my gifs so that I can make stuff that's longer or better looking and keep it under tumblr's 3 MB limit. What you're suggesting sounds like I would need to mask out the characters in Photoshop, and I'm pretty bad at Photoshop. The only thing I use in Photoshop, once I've imported the video as a frame animation, is the "export to gif" window where I tweak the palette and settings like compression and dithering.
In between importing the video and exporting the gif, there's all sorts of things I could potentially do to the frames that might help the final gif look better or take up less space. That's an area I could work on learning more about if I'm looking for another way to improve at this.
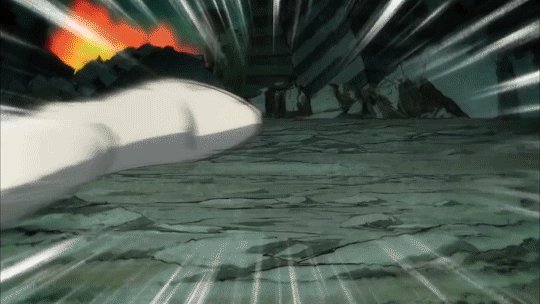
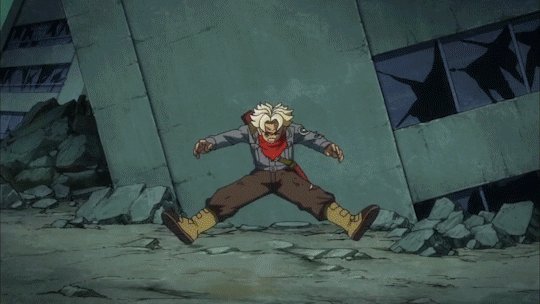
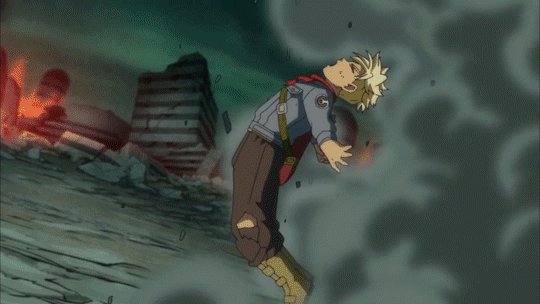
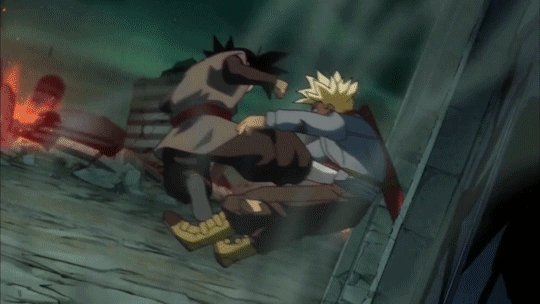
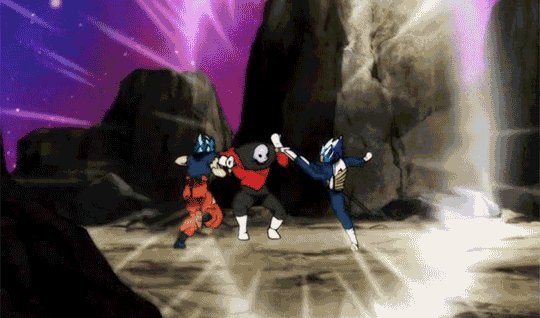
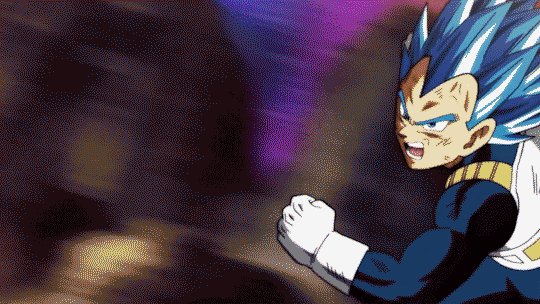
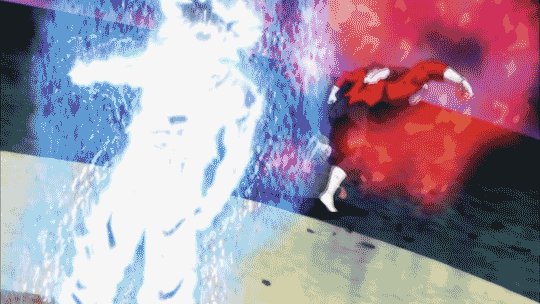
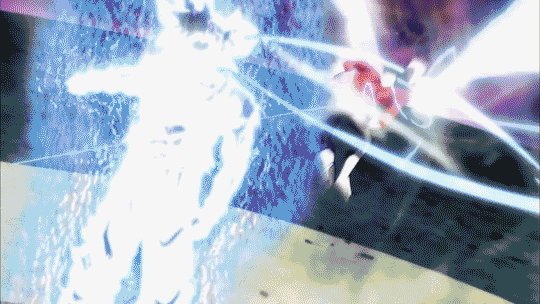
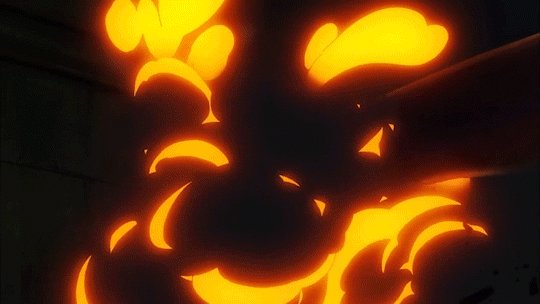
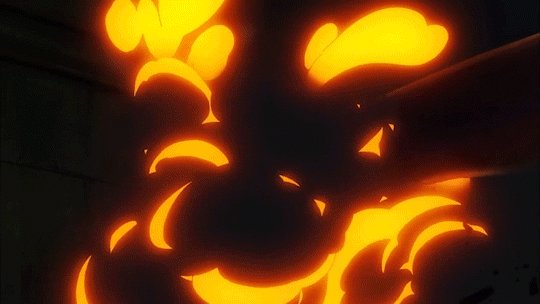
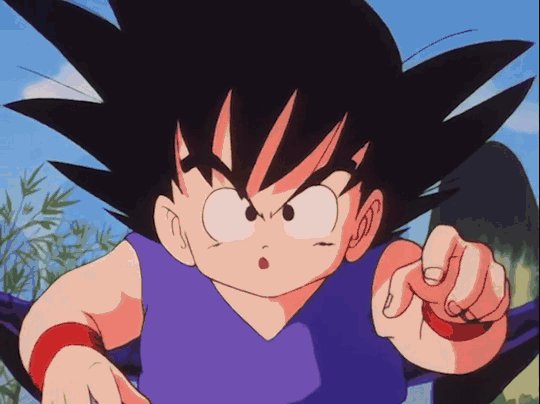
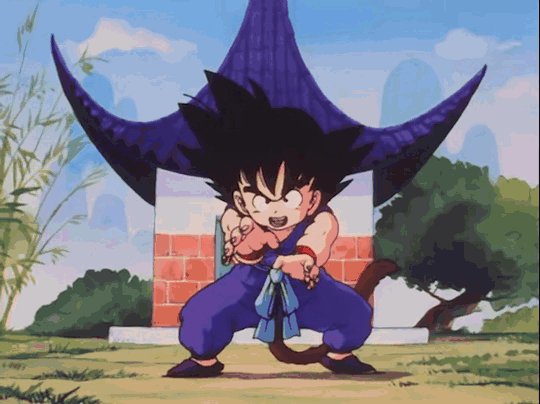
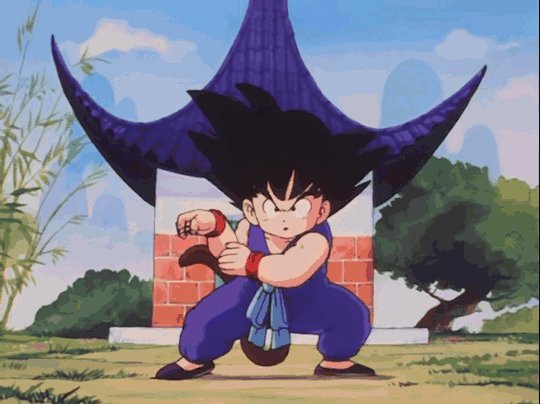
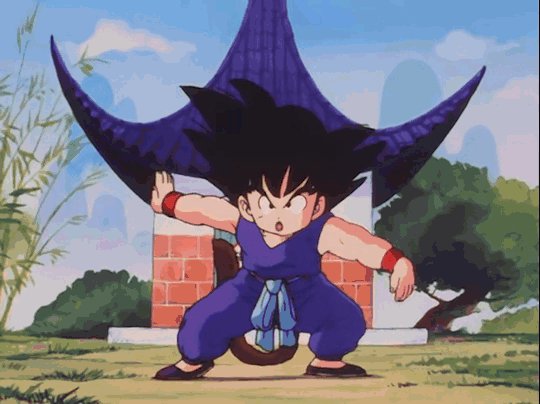
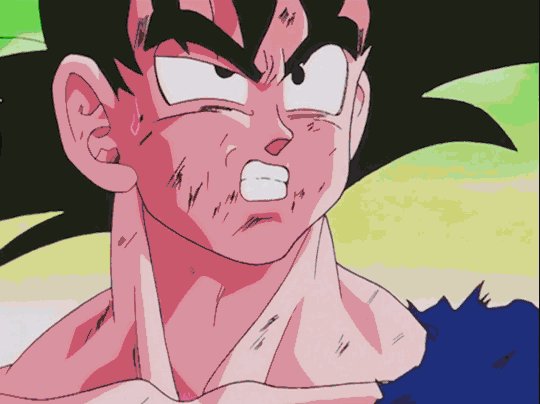
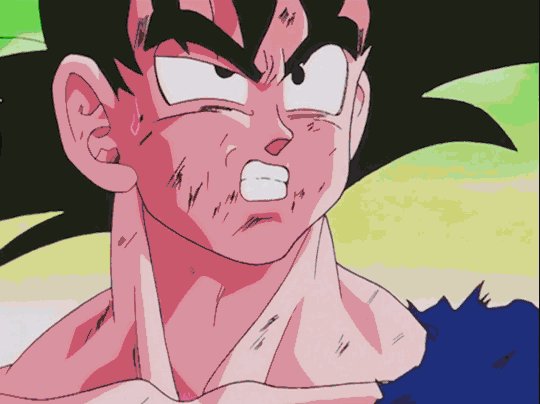
Here's an example of a more involved gif I made last week.

With my current workflow, it involved roughly one hour of video editing and another hour of hand-editing the palette. That one uses a 128 color palette and probably at least half of them were hand-picked. Note that there's a lot of artifacting in the background cause I stole a lot of the background colors and gave them to Goku.

With my current workflow, it involved roughly one hour of video editing and another hour of hand-editing the palette. That one uses a 128 color palette and probably at least half of them were hand-picked. Note that there's a lot of artifacting in the background cause I stole a lot of the background colors and gave them to Goku.
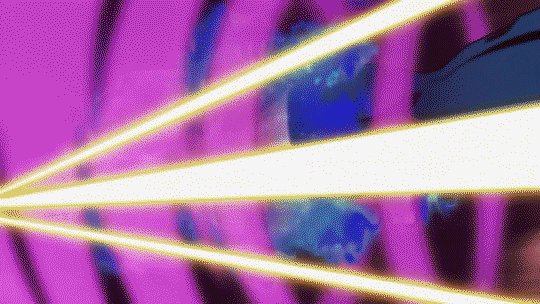
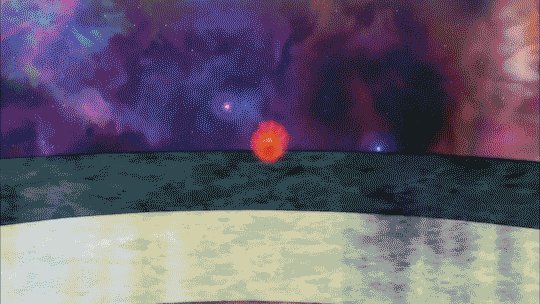
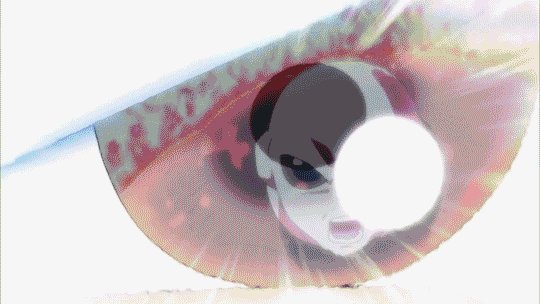
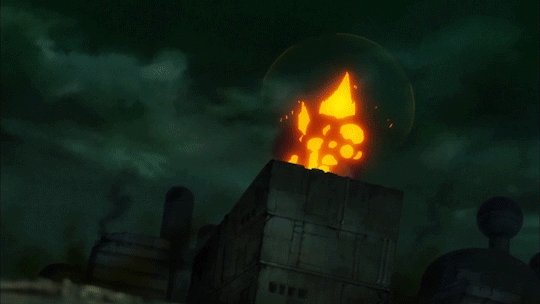
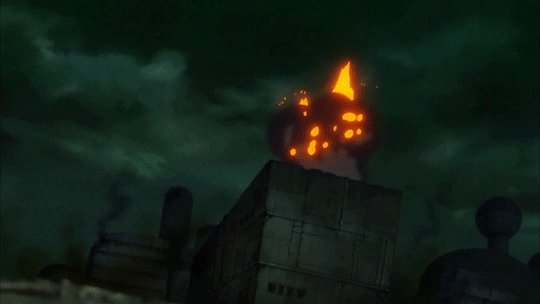
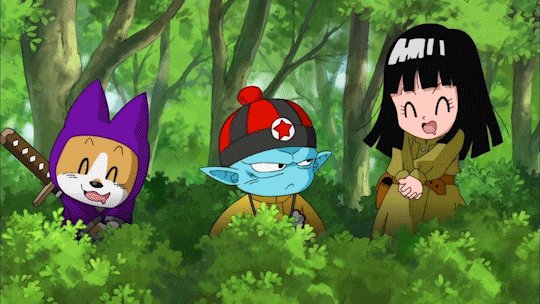
I just made this the other day and it's by far the longest gif I've made yet that's under tumblr's 3MB limit, clocking in at a little over 10 seconds. I usually keep it to around 2. I obviously had to sacrifice some visual quality, but I was able to make something satisfactory by lowering the palette to 64 colors, turning off dithering, and making good color picks for what goes in the palette.

I didn't have to use any lossy compression or drop the framerate at all.

I didn't have to use any lossy compression or drop the framerate at all.

@proof of concept i'd love to pick your brain (and your butt) if you have more knowledge about this sort of thing.
@proof of concept i'd love to pick your brain (and your butt) if you have more knowledge about this sort of thing.
@proof of concept i'd love to pick your brain (and your butt) if you have more knowledge about this sort of thing.
One possibility that I've considered is using Photoshop to reduce the palette to 256 colors before I even open the gif export window. There's probably various ways of doing that in Photoshop that could give me more flexibility on how the palette gets reduced.
I've also thought about looking into filters I might apply in Photoshop before I open the export window that could potentially give the final gif a smoother/nicer look, maybe reducing noticeable artifacts. Like I don't know, adjusting saturation or contrast or something. That's something I'd have to investigate.
Do you have thoughts/advice on any of that?
@proof of concept Another thing that's obviously challenging is any sort of color gradient. I'm either gonna have a lot of dithering, a lot of banding, or use a ton of palette slots on it. Do you know of any tricks to working with those?